只有方块的两两之间才有边距因为只有容器中最右一列和最下一行的格子分别需要单独处理一下右边距和下边距,我们很自然的想到使用css选择器,咦,好像最后一行不太好选,那就改为处理第一行吧,使其它元素使用margin-...
”css 选择最后的tr“ 的搜索结果
本文实例讲述了jQuery+css last-child实现选择最后一个子元素操作。分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
在子元素有多个不同的class的情况下,父元素获取同一个class的子元素的第一个或者最后一个元素。
但第二个(因此字段tr(行)中最右边的单元格)无法应用。即便我尝试过.dvRowEven td:nth-last-child(even)要么.dvRowOdd td:last-of-type现在我的完整信息:我正在尝试为DetailsView(asp.net控件)编写css。我完成了页眉...
我需要有一个具有固定高度的行的表,并且该表本身必须具有固定的高度....但是如果我在桌面上设置固定高度,css会自动重新调整行高.我需要表格看起来像这样:|row |cont ||row |cont ||row |cont || || ||...
基本选择器二.结构选择器1.后代选择器,用空格隔开2.子代选择器,用符号`>`表示3.紧邻兄弟元素4.后面兄弟元素三.属性选择器四.伪类选择器1.超链接伪类2.结构伪类:first-child:first-of-type:only-child::only-of-...
掌握 CSS 稍微复杂的一些选择器,还有背景,边框等一些 CSS 样式属性。 进一步学习 CSS 选择器相关的知识 学习内容: 层叠与继承 在某些时候,在做一个项目过程中你会发现一些应该产生效果的样式没有生效。通常的...
展开全部给table设置一个mian...} .main td的意思是指定32313133353236313431303231363533e58685e5aeb931333365653165main类下的td,同理也可以指定tr这样的做法只能针对了设定main类的表格,若是想要所有的表格都是...
解决方案1与其使用text,不如使用innerHTML。...你知道吗例如,它将返回您:"$19999"然后您可以使用regex库re只获取中间的值。你知道吗print(re.search('\d+', upfrontCost).group(0))输出:199下面是执行此操作的代码...
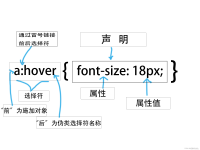
CSS伪类选择器详细讲解
标签: css3
我有一个HTML表,我想最后一排排除与.table-bottom类行,并删除其border-bottom:如何在CSS中选择具有特定类名的元素的“最后一个孩子”?ID Post title Date Owner Actions1 Test 16.7.2013 Admin Delete2 Test 2 ...
比如tr的边框。如果我们按照如下的形式修改tr的属性就大错特错了. tr{ border:1px solid #DDDDDD; } 这样是没有任何效果的。因为表格中的tr并非单一的边框,这样便需要属性border-collapse,border...
}#8具有CSS路径的元素选择器{您不必键入选择器的完整CSS路径,例如“ body table.x tr td div.a div ul li span.x”。 只需使用鼠标从页面中选择并获得完整CSS路径即可。 }#9选择器过滤器{如果您觉得选择器获得CSS...
前言
这篇文章主要介绍了jQuery选择器选中最后一个元素,倒数第二个元素操作,涉及jQuery选择器eq()方法与last()方法相关操作技巧,需要的朋友可以参考下本文实例讲述了jQuery选择器选中最后一个元素,倒数第二个元素操作。...
很久以前刚入前端那会,产品经理提出了这样一个需求这段文字能不能这样判断一下,当文字不足一行时,让它居中显示,当文字超过一行就让它居左,不然居中显示很奇怪,因为最后一行是吊着的琢磨了一下,当时我还真按照...
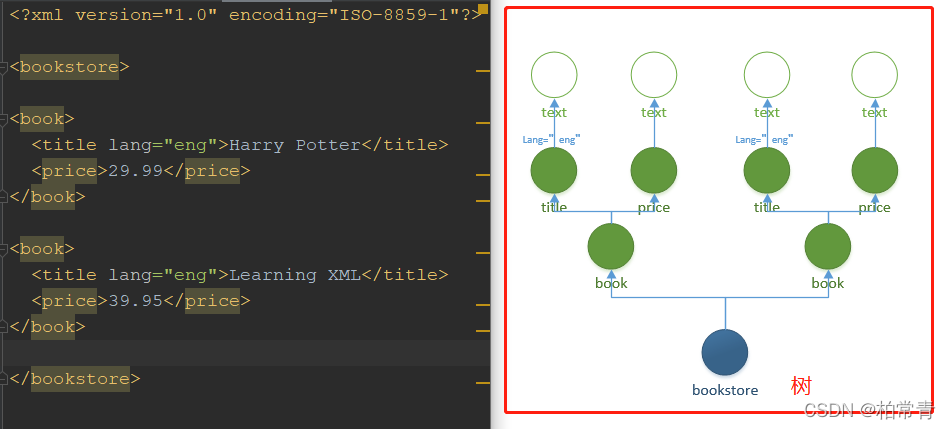
在利用python进行就网页数据采集时,为们往往通过urllib或requests发送请求,返回的数据结构是json格式的,我们就使用json解析;其他格式的网页数据可以采用XPath(lxml)解析数据或者使用Beautiful Soup解析数据或者...
CSS有一个选择器::nth-child(n) 这个选择器的作用是选择器选择属于其父元素的第 N 个子元素,不论元素的类型。例如:p:nth-child(2)就是选中了第二段文字。 <div> <p>第一段文字</p> <p>...
栅格布局原理:定义容器大小,平分12分,在调整内外边距,最后结合媒体查询,制作出强大响应式的栅格系统。 1.最外层的边框,伴随着响应式思想,区分了四种类型浏览器,像素分界点768px、992px、1200px 2.第二层的...
自动换行最简单的做法就是直接使用 word-wrap: break-word;word-break:break-all;了,这种对于ie浏览器是兼容的,但对于ff或其它浏览器好像有问题,下面一起来看看。给长地址的单元格应用样式: 代码如下 复制代码...
CSS 中可以使用 ":last-of-type" 来选择最后一行。例如,如果你想要选择一个表格中的最后一行,你可以使用如下代码: table tr:last-of-type { /* 你的样式 */ } 如果想要选择一个列表中的最后一项,你可以使用...
css实现table最后两列固定
CSS查找每个tr中的第一个td tr>td:first-child{ background-color: red; }
css选择除最后两个之外的子元素
<!--设置表格的第一列样式--> table tr td:first-child{ 样式代码.... } <!--设置表格的最后一列样式--> table tr td:last-child{ 样式代码.... }
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地